Headlines: a Social News Reader App
Headlines is a social news reader app designed to direct readers to the most viral and trustworthy publisher of news articles. It addresses the issue that millennials and gen-z users have lost their trust in traditional and social media outlets by combining the two and allowing users to decide what source to trust and read.
The Task
I decided to take on the product design task by Late Checkout which was:
"Designing a social news reader app targeting gen-z & millennials who have lost trust in traditional media. We are looking to disrupt social media + news + traditional media and the app should look and feel youthful and social, featuring a memorable, contemporary design to build affinity with gen-z & millennial users."
The Problem
How can I design an app that is modern and familiar to platforms the users are using, but also build a system that feels more trustworthy?
Research
I started this project by researching how the target audience (millennials and gen-z) consume news.
In 2022 Statista reported that 45% of millennials get their daily news from social media followed by streaming sites, the radio, and online news sites. Social media sites such as TikTok, YouTube, and X have become the main sources through which younger adults consume media and news. In 2023, it was highlighted that 1/3 of adults under 30 used TikTok as a news source, which was a 255% increase from 2020. Forbes also reported that 2/3 of gen-z prefer to get their news via video content.
There was an obvious trend towards using social media as a source of news so I looked more at the specific platforms. I also took note of the features that were in each app such as: likes, comments, sharing, etc.
YouTube was the most popular social media platform amongst gen-z with users spending over 80% of their time on the app.
Instagram is the second most popular with user spending over 75% on the app.
TikTok has been rising in popularity over the last few years overtaking Snapchat, Facebook, and X. It was also reported to be the preferred platform by gen-z for sports updates.
I also took a look at news applications such as Apple News to take note of the key features that were offered in current news reader applications and how they presented delivering news.
Some features I noted were: pushing top stories, 'favouriting' publishers, sports, and subscriptions.
Persona Building
Based on the research on millennial and gen-z new sources and social media patterns as well as the task prompt, I created a persona to further emphasize my target audience, ground my design decisions, and focus on who I was designing for.
From asking friends and my online research, I realized an issue that many young adults have with social media news sources is that they keep seeing the same things because of what the algorithm pushes toward them.
Challenge
How might we give users the ability to see a wide range of information and sources so that they may easily choose and interact with what they deem to be a trustworthy article?
Since creating a solution that is trustworthy to users, it was important to define what trustworthy meant based on my previous research.
What does trustworthy mean to users?
✅ up-to-date
✅ approved by many people
✅ a variety of sources report the same information
Defining the Product
I concluded that a news reader app would need 3 main pages:
📱 Home page - the user's feed where stories most relevant to them are displayed
📱 Discovery - where users can search topics and find new or old stories
📱 Profile - where all saved content is kept
Additionally, based on the target audiences' smartphone and online habits, these features would also be necessary to include:
❤️ Millennials and gen-z enjoy interacting with content via likes
👥 Young adults want to talk with their friends, coworkers, and other people about topics they have heard about. It doesn't have to be in person anymore, many people engage with each other online so there should be a chat and sharing function
🔍 Search history is present in every digital platform with a search bar, while search history should be included, the target user wants to be exposed to news that they aren't usually seeing, pushing top and trending stories can be done during the search function as well.
I created an initial flow based on how my persona would use the app daily:
🔍 → 👀 → ❤️ → 💬 → 👥
discover read/watch like chat share
Sketching
Since my target audience was millennials and gen-z users familiar with social media platforms. I decided to use similar features and UI in the app that they would be able to easily pick up on. I started by sketching out the key pages and how they would function before moving to Figma to start making wireframes.
Designing and Redesigning

home feed

reading a sotry

discover

search

bookmarks

history
After making my first round of wireframes (and populating them with images to have a better understanding of how the hi-fi version would look), I realized that my solution was starting to look too similar to the existing news readers and I don't think this version would have made users feel like they understood the source of the information more than other applications.
While I did feel like I gave a more modern, and social media-like redesign to the classic news reader app, it didn't necessarily solve my design challenge.
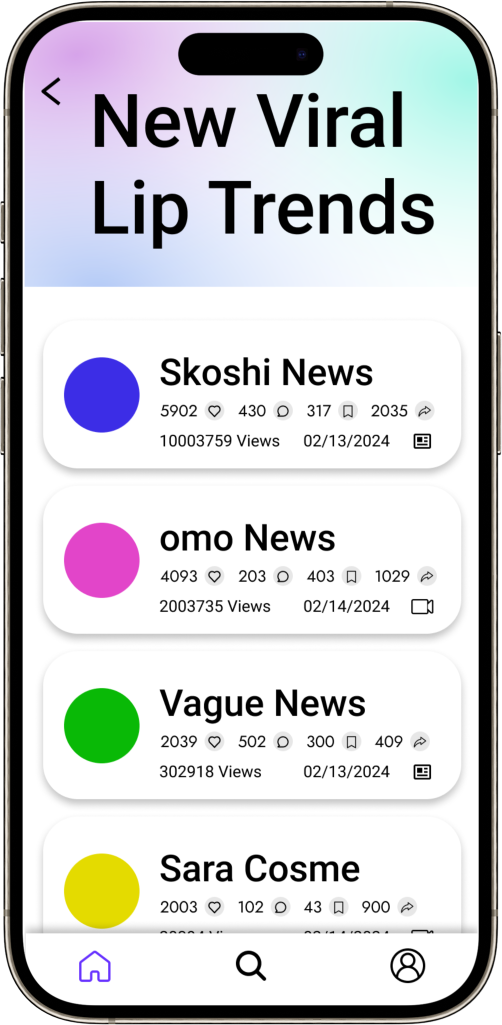
It was at this stage that I decided to add a page that would show all of the sources covering a story. The number of likes, comments, and shares would also be shown for each source so based on these factors users could decide which publisher's version would be the most appealing to click on.
The Final Solution

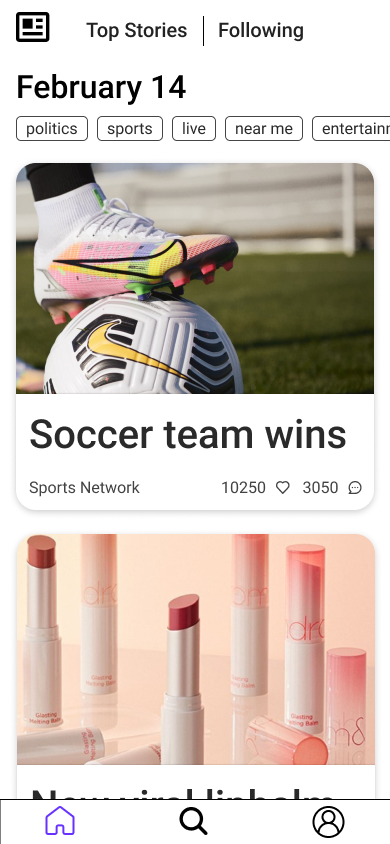
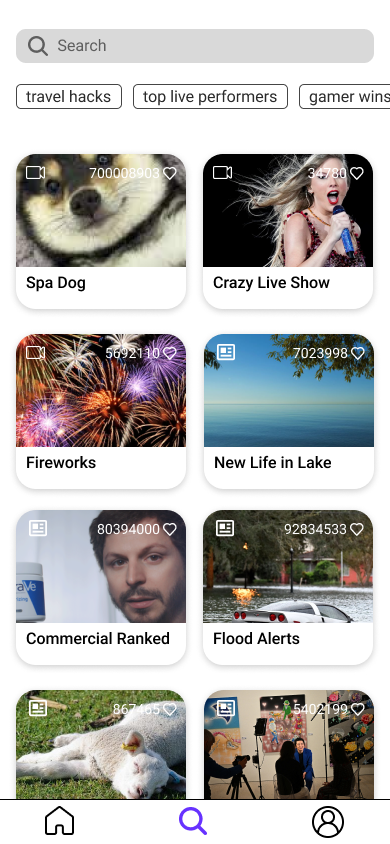
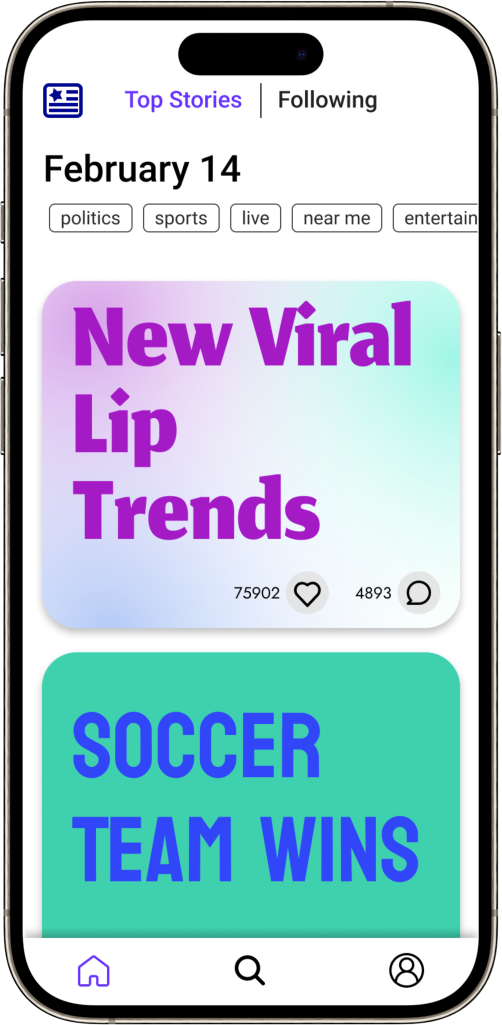
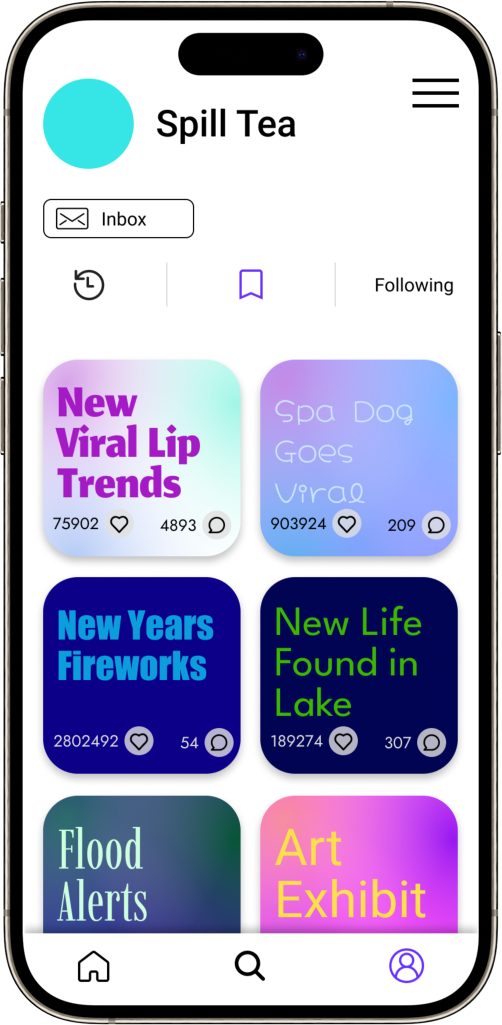
home

choose publisher

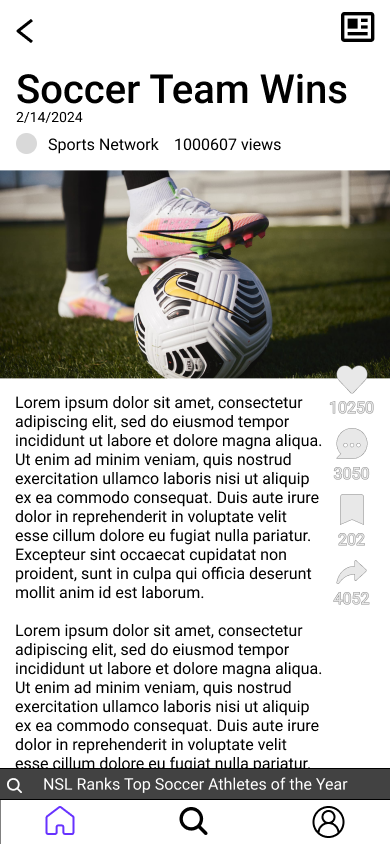
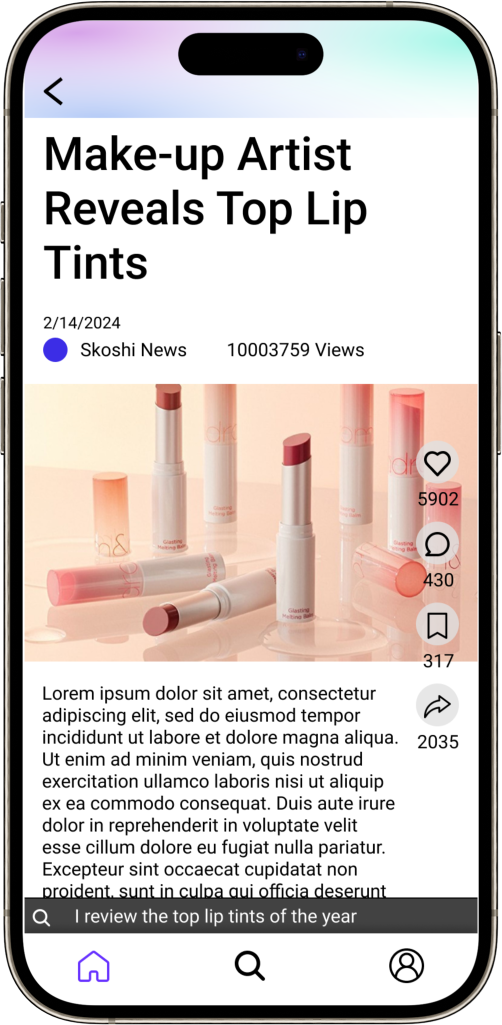
story

chat

discover

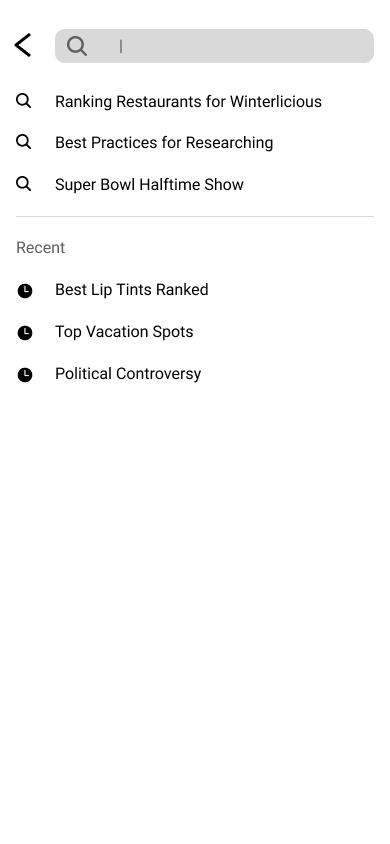
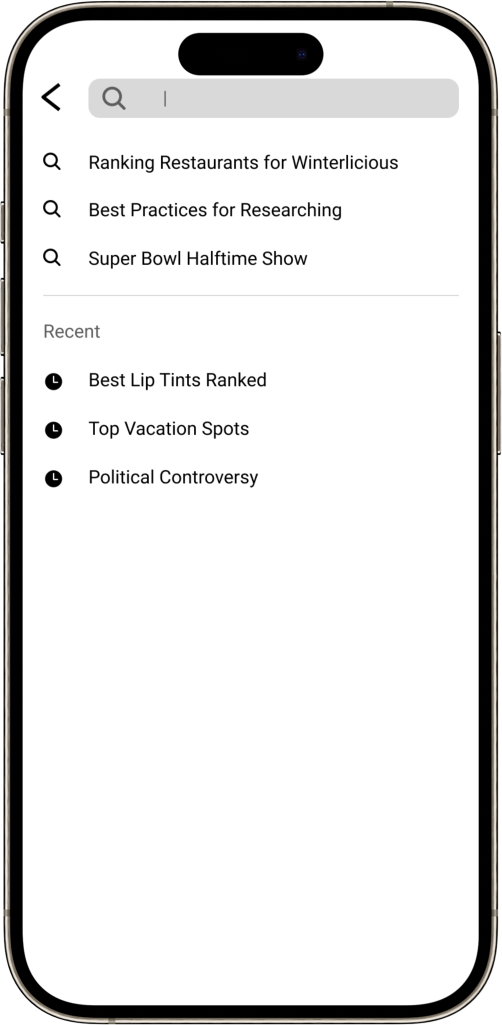
search

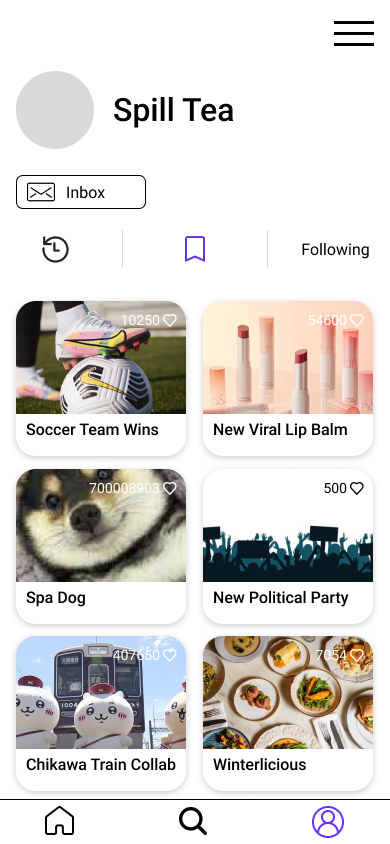
bookmarks

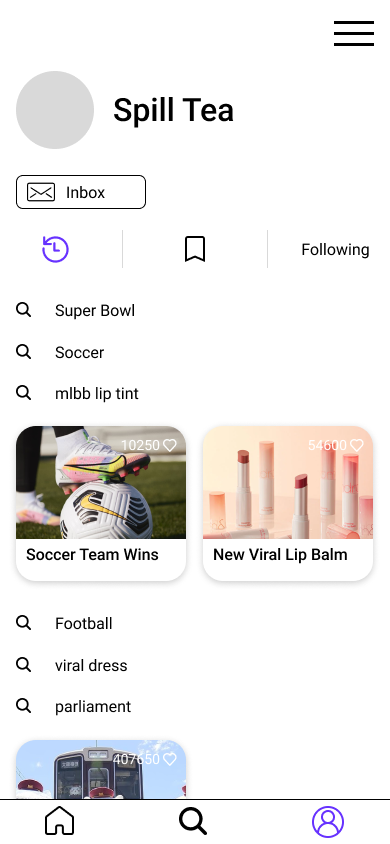
history
Final key features:
💎 Headline thumbnails
💎 Ability to easily choose which publisher's article to read (based on likes, comments, etc)
💎 In story chat feature to see and exchange opinions with other readers
💎 An easy-to-use discover page to find new articles to read
💎 In addition to article format, video is also included within the list of formats and publishers
The final solution centers around thumbnails based on the headlines of featured stories. The thumbnails have colourful but simple backgrounds, fonts that reflect the headline, and the number accumulative of likes and comments are displayed.
From their home page, users can scroll through headlines, similarly to scrolling on social media apps, and choose one that sounds interesting, from there they can see the publishers of articles falling under that headline and choose the one that seems most trustworthy to them (whether that is based off of lines, comments, or personal opinion of the poster) and read that story.
On publisher thumbnails, there is also an icon that indicates if the story is presented in text or video format, since many young adults prefer to engage in video format news, this allows users to to pick their preferred format to engage with news.
On the story page, there is the direct ability to chat with others, like it, bookmark, or share with friends.
The discover and search pages function in a gallery view and suggestions where top stories are pushed to the top for the users to see.
On their profile page, users can see their history, bookmarks, and receive any messages from other users who sent stories or replied to their comments.
I designed each page and created a prototype of the main pages in Figma!
Future Opportunities
1. More user testing - to improve features and the app flow or maybe add necessary features, it would be very beneficial to watch more people go through the app.
2. Add micro-interactions to the UI - adding some animations with scrolling, liking an article, in-chat relations, etc. would make the app more engaging especially since the target audience is familiar with having a lot of visual stimulation. Additionally alternating thumbnails for articles (similar to what Netflix does with their show thumbnails would encourage users to click on articles they didn't the first time they looked at them.)